
All’interno della nostra agenzia di web design siamo fermamente convinti che migliorare la UX sia un elemento fondamentale per il successo di un sito internet. Creare un’esperienza utente semplice e gratificante significa non solo attrarre visitatori, ma anche convertirli in clienti fedeli. Quando infatti andiamo a realizzare un preventivo per la realizzazione di un sito web teniamo sempre conto di questa attività che per noi è fondamentale. In questo testo, analizzeremo strategie e metodi essenziali per ottimizzare la UX, partendo dall’analisi del comportamento degli utenti fino a strumenti avanzati come il wireframing e i test di usabilità.
Analisi del comportamento degli utenti: la base per l’ottimizzazione
Un progetto di UX valido comincia con una comprensione approfondita degli utenti del sito. Analizzare il comportamento degli utenti ci aiuta a identificare punti di forza e debolezza nell’interazione con il nostro prodotto digitale. Strumenti come Google Analytics, mappe di calore e registrazioni delle sessioni come Clarity sono fondamentali per osservare come gli utenti navigano il sito, quali sezioni trovano più utili e dove abbandonano.
Questi dati ci permettono di rispondere ad alcune domande cruciali:
- quali sono le pagine più visitate?
- dove si verificano i maggiori abbandoni?
- quali percorsi seguono gli utenti per raggiungere un obiettivo?
Per approfondire l’analisi e il design web, consulta la nostra guida completa alla creazione di siti moderni.
Dopo aver raccolto dati iniziali attraverso strumenti analitici, un’analisi qualitativa può offrire ulteriori approfondimenti. Interviste, questionari e focus group possono fornire una visione più dettagliata delle esigenze e aspettative degli utenti.
Questo approccio consente di comprendere meglio le motivazioni dietro le azioni degli utenti, andando oltre i semplici numeri. Identificare emozioni e frustrazioni legate all’uso di un sito può portare a soluzioni che altrimenti non sarebbero evidenti con la sola analisi quantitativa.
Collaborare con esperti in psicologia comportamentale può arricchire questo processo, portando a risultati più accurati ed azioni più efficaci per migliorare la UX.
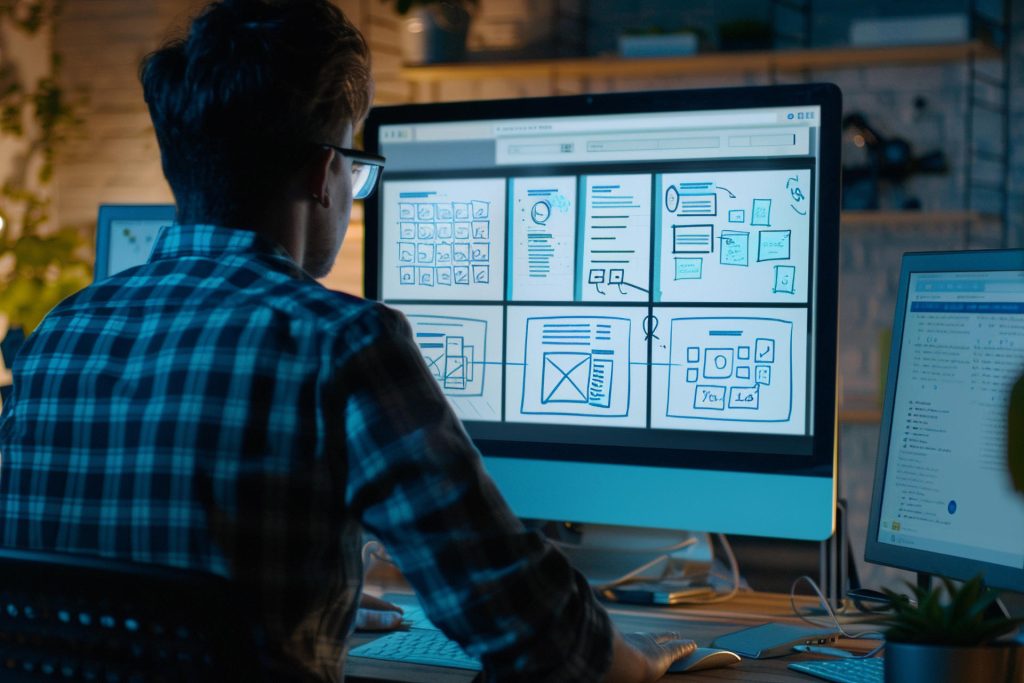
Wireframing: dalla strategia alla struttura
Dopo aver raccolto dati, il passo successivo è tradurli in una struttura visiva attraverso il wireframing. Questo processo ci permette di creare un prototipo semplice ma efficace del sito, evidenziando la disposizione degli elementi principali:
- layout delle pagine: dove posizionare testi, immagini, call-to-action;
- gerarchia delle informazioni: priorità tra i contenuti per guidare gli utenti;
- percorsi di navigazione: creare flussi logici e intuitivi;
Strumenti come Figma o Adobe XD sono eccellenti per sviluppare wireframe, che possono poi essere condivisi con il team o i clienti. Questa fase è cruciale per garantire che il sito rispetti i principi del design centrato sull’utente.
Principi del design centrato sull’utente
Un sito web progettato bene mette le esigenze degli utenti al centro. Questo approccio si basa su:
- empatia: comprendere bisogni e problemi degli utenti;
- accessibilità: assicurarsi che il sito sia utilizzabile da tutti, incluse persone con disabilità;
- semplicità: minimizzare gli ostacoli nella navigazione.
Adottare menu intuitivi, call-to-action ben visibili e un design responsive sono alcune strategie efficaci per aumentare la soddisfazione degli utenti. Per saperne di più sulla gestione dei contenuti per migliorare la UX, leggi il nostro articolo sulla gestione dei contenuti web: strategie e strumenti per il successo.
Design responsivo al servizio dell’utente
Nel contesto attuale, i siti devono essere accessibili su diversi dispositivi con varie dimensioni dello schermo e capacità differenti, dai desktop ai tablet agli smartphone. Il design responsivo non è solo un’opzione ma una necessità.
Un design responsivo adatta automaticamente il layout del sito alle esigenze del dispositivo utilizzato, offrendo così un’esperienza positiva a tutti gli utenti indipendentemente da come accedono al sito. Questo approccio migliora non solo la UX ma contribuisce anche a ottimizzare il posizionamento nei motori di ricerca poiché Google premia i siti mobile-friendly.
L’integrazione di elementi flessibili, immagini scalabili e l’utilizzo delle media query CSS è cruciale per ottenere un design responsivo efficiente. Determinare le priorità dei contenuti in base al dispositivo può migliorare ulteriormente la navigazione dell’utente assicurando che gli elementi essenziali siano sempre accessibili.
Usability testing: conferma del successo
Completate le fasi progettuali è tempo di validarle attraverso l’usability testing. Questo processo coinvolge un campione di utenti reali che interagiscono col sito mentre si raccoglie feedback prezioso. Il testing può avvenire in diversi modi:
- test moderati: in presenza di un osservatore che guida gli utenti
- test non moderati: dove gli utenti navigano autonomamente condividendo impressioni
- test A/B: confrontando due versioni della stessa pagina per capire quale funziona meglio
Questi test non solo rivelano eventuali problemi ma offrono anche suggerimenti su come ottimizzare ulteriormente il design.
Una tecnica utile nei test d’usabilità consiste nel chiedere agli utenti in difficoltà d’articolare pensieri ed esperienze mentre interagiscono col sito; questa tecnica può svelare malintesi comuni o problemi cognitivi sperimentati dagli stessi fornendo così idee su come migliorare chiarezza ed efficacia delle interazioni Inoltre usare metriche valutative come Net Promoter Score (NPS) permette misurazione probabilità raccomandazioni piattaforma fornendo chiara direzione aree miglioramento percepite
I dettagli fanno differenza
Ottimizzare la user experience significa lavorare su ogni dettaglio possibile rendendo sito non solo esteticamente bello ma utile e piacevole da usare.
Dall’analisi del comportamento degli utenti passando ai principi di user-centered usability testing, ogni passaggio è fondamentale per creare un prodotto digitale di successo.
Non dimenticare che una buona UX deve andare di pari passo con una solida strategia SEO, per questo argomento consigliamo di approfondire leggendo l’articolo dedicato alle Strategie Off-Page per incrementare l’autorevolezza del tuo sito web.
Vuoi realizzare un sito web fatto bene? Siamo qua per aiutarti a migliorare ogni aspetto del tuo sito garantendo risultati concreti e misurabili. Contattaci per una consulenza personalizzata!